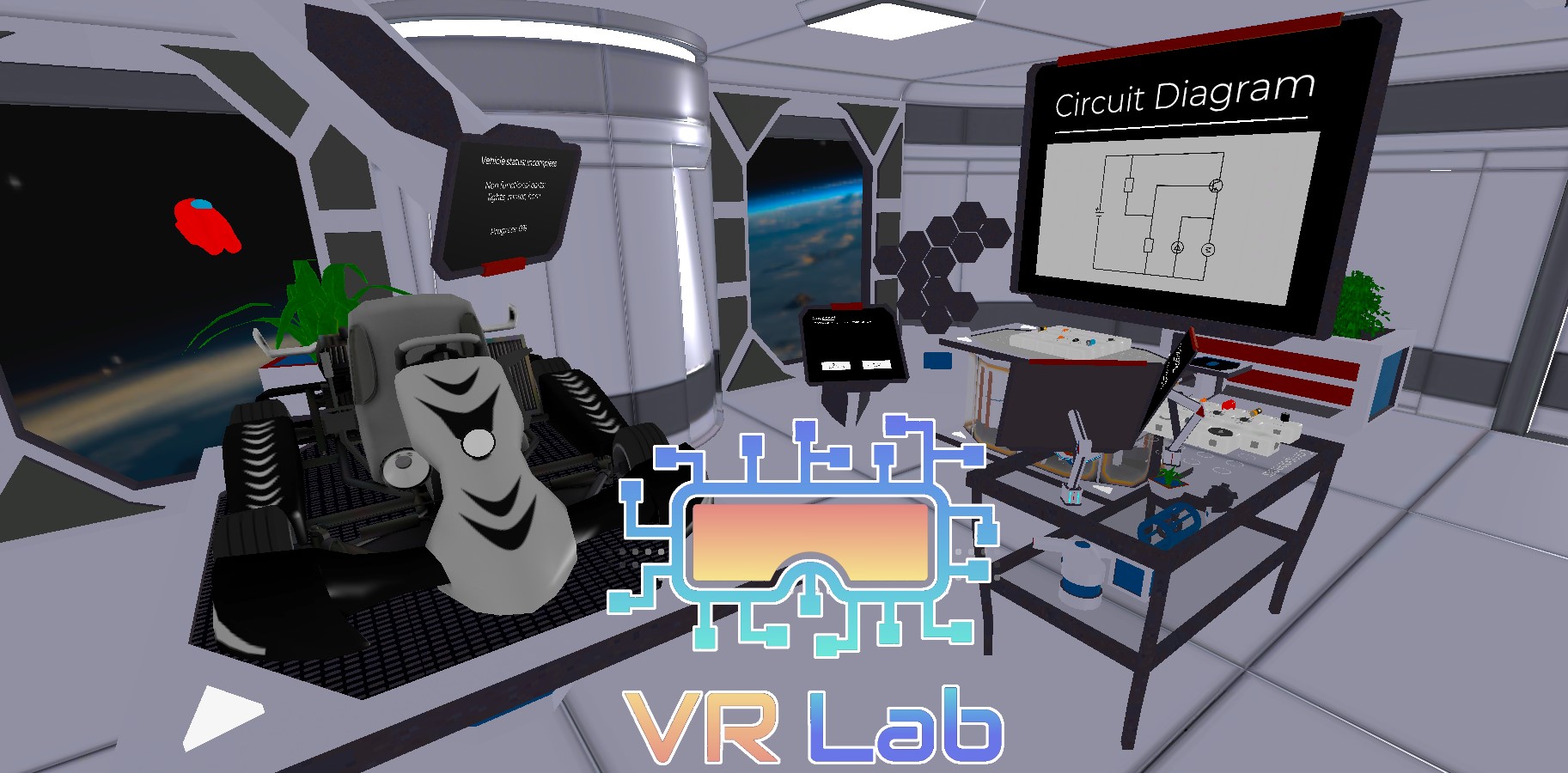
VRLab
Laboratórium vo virtuálnej realite určené pre výučbu a simuláciu elektrických obvodov.

Náš cieľ
Situácia, ktorú zažívame v poslednej dobe a predovšetkým rok 2020 poukázali na zásadný problém vo
vzdelávacom systéme, ktorým je, že študenti nemajú možnosť vzdelávania sa v prostredí
špecializovaných laboratórií, ktoré väčšinou vyžadujú špeciálne vybavenie a odborný dozor, a teda
fyzickú prítomnosť viacerých osôb.
Cieľom projektu je prekonať tieto obmedzenia s využitím najmodernejších a cenovo dostupných
technológií z oblasti virtuálnej reality a sprostredkovať online formu praktických cvičení vo virtuálnom
laboratóriu, ktorá by sa efektivitou a zážitkom prinajmenšom vyrovnala práci a výučbe v reálnom
laboratóriu s učiteľom.
Ponúkame alternatívny spôsob vzdelávania v rámci fyzikálnych laboratórnych cvičení, kde môžu
študenti nadobudnúť praktické skúsenosti, ktoré nevyžadujú ich fyzickú prítomnosť v špecializovanom
laboratóriu. Náš projekt takisto poskytuje ochranu študentov, ako aj učiteľov pred možnými haváriami
počas experimentovania, ktoré môžu mať za následok ako zdravotné problémy, tak aj materiálne
straty. Veríme, že virtuálna realita má uplatnenie vo vzdelávaní, pretože rôzne experimenty sú
bezpečnejšie a prístupnejšie bez potreby ďalších fyzických zdrojov okrem samotného VR headsetu.
Naše výsledky
- Tvorba a simulácia elektrických obvodov

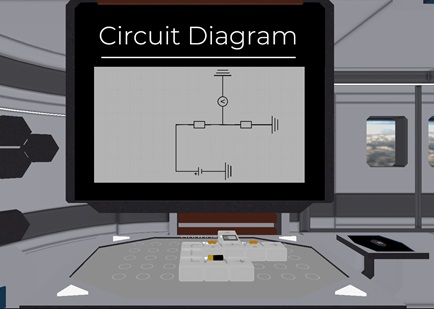
Používatelia si môžu konštruovať elektrické obvody na stole pod obrazovkou, pričom sa im počas
tvorby ich obvodov automaticky generuje schéma obvodu.

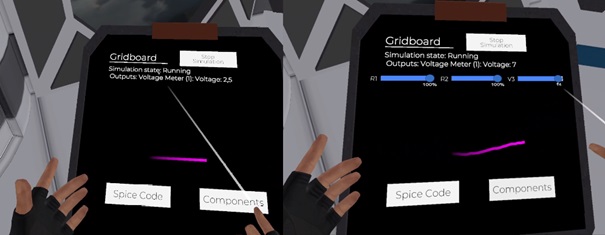
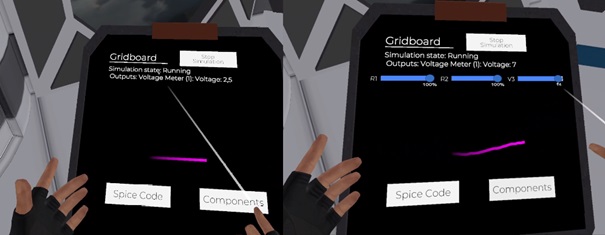
Počas simulácie okrem numerického výsledku môže používateľ vidieť aj grafové zobrazenie.
Používatelia môžu taktiež meniť hodnoty jednotlivých elektrických súčiastok v obvode ihneď počas
simulácie.

Okrem generovania schémy obvodu, poskytujeme používateľom aj možnosť generovania SPICE kódu
pre ich simulovaný elektrický obvod. SPICE kód, ako aj schéma obvodu, slúži na všeobecnú
reprezentáciu elektrického obvodu. Používatelia môžu vidieť jednotlivé identifikátory vo
vygenerovanom SPICE kóde (R1, R2, …) na nimi vytvorenom obvode, aby vedeli, ktoré komponenty
počas simulácie menia.
Projekt zároveň obsahuje responzívne súčiastky, ktoré sa prispôsobujú výslednej simulácii. Používatelia
majú možnosť simulácie žiarovky, ktorej intenzita svietivosti sa mení na základe výstupu zo simulácie.
Okrem žiarovky im taktiež ponúkame možnosť simulácie malého elektrického motora alebo
reproduktoru. Reproduktor na základe oscilačných vĺn generuje zvuk, pričom si používatelia môžu
pomocou upravovania súčiastok počas simulácie upraviť hlasitosť alebo frekvenciu tónu. Pri motore si
používatelia môžu prispôsobiť rýchlosť, akou sa bude točiť.
- Úprava elektrických súčiastok

Používatelia si môžu upraviť jednotlivé elektrické súčiastky ako potrebujú. Môžu si napríklad nastaviť
vlastnú hodnotu odporu pri resistore, pričom si môžu ešte aj vybrať metrický prefix (nano, micro, mili,
…) pre nimi zvolenú hodnotu. Pokiaľ si používateľ avšak bude chcieť zmeniť celkový model súčiastky,
povedzme diódy, stačí mu iba vyhľadať si špecifikácie požadovaného modelu vo forme SPICE výrazu,
ktorý si skopíruje do systemového clipboardu a po stlačení príslušného tlačidla v hre sa mu do nej
všetky modely automaticky nahrajú. Všetky modifikované súčiastky si hráč takisto môže uložiť, vďaka
čomu môže tieto súčiastky používať bez potreby opätovnej úpravy hodnôt.
- Písanie na tabuľu

Používateľ si môže v prípade potreby písať akékoľvek poznámky na tabuľu, vedľa ktorej má k dispozícií
niekoľko fixiek v rôznych farebných variantách.
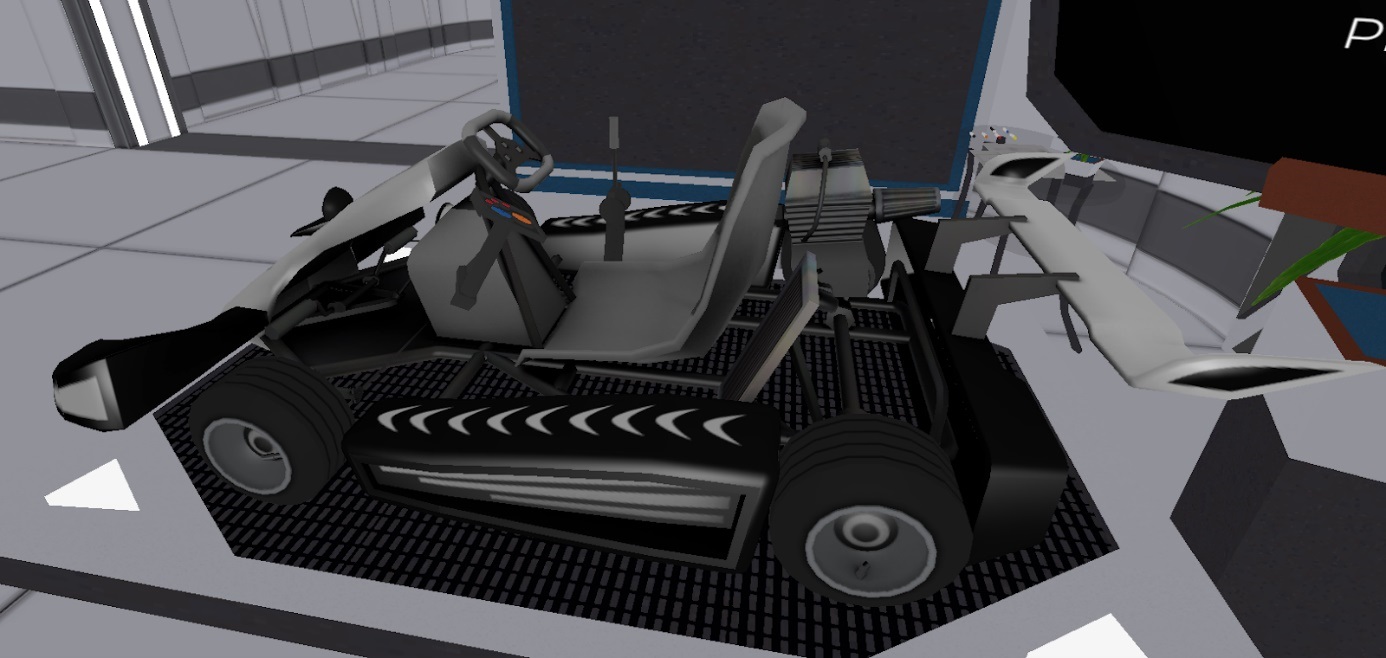
- Konštrukcia obvodov pre jednotlivé komponenty motokáry

Používateľ má takisto k dispozícii vlastnú motokáru. Pokiaľ si v nej bude chcieť zajazdiť, bude najprv
potrebné aby vytvoril elektrické obvody pre jednotlivé komponenty motokáry, ako je motor, klaksón a
svetlo. To, ako rýchlo pôjde jeho motokára, akú frekvenciu a hlasitosť bude mať jeho klaksón, alebo
ako intenzívne budú jeho svetlá, je čisto na používateľovi a jeho fantázii pri tvorbe obvodov.
Používateľom, menej zdatným v odbore elektroniky, poskytujeme obrázky ukážkových obvodových
schém pre všetky 3 komponenty aj s požadovanými hodnotami alebo modelmi jednotlivých
elektrických súčiastok.
- Jazdenie na motokáre

Pokiaľ používateľ úspešne skonštruoval obvody pre všetky súčiastky, môže si do motokáry nasadnúť a
vyšantiť sa vďaka plne interaktívnemu volantu, páky alebo palubnej dosky, z ktorej môže ovládať svetlá
a klaksón.
Vývoj
Na začiatku projektu sme sa zamerali na rozsiahlu analýzu, ktorá mala určiť presný smer našej práce.
Po úspešnom dokončení procesu analyzovania problému, sme prešli na tvorbu
návrhov možných riešení a následne sme pre vybrané návrhy vytvorili prototypy v Unity.
Analýza
Na začiatku sme sa rozhodovali medzi simuláciou elektrických
alebo logických obvodov. Jednou z úloh bolo nájsť vhodné knižnice,
ktoré by nám so simuláciou pomohli. SpiceSharp je knižnica, ktorú
sme si nakoniec vybrali pre integráciu do nášho projektu. Táto knižnica slúži na
simuláciu elektrických obvodov.
Analýza sa skladala z 2 hlavných častí:
- Breadboard riešenie
- Grid riešenie
Breadboard
Po dokončení analýzy sme sa rozhodli breadboard riešenie zaradiť medzi
náš backup plán. Postupne budeme pracovať aj na tomto spôsobe riešenia, pretože
pokiaľ v budúcnosti narazíme na problémy s aktuálnym riešením, možme sa vrátit k
breadboard riešeniu.
Výhody
- Umožňujú komplexné riešenia
- Predstavujú realistické zapojenia
- Umožňujú použiť reálne obrazy súčiastok
- Umožňujú vyskúšať zapojenie v reálnom živote podľa toho virtuálneho
Nevýhody
- Náročné na pochopenie
- Zložité na naprogramovanie logiky
- Je potrebné riešiť usporiadanie a umiestnenie jednotlivých nožičiek súčiastok
- Je potrebné ošetriť zapojenie, aby nevznikol skrat
Grid
Po dokončení analýzy sme sa jednohlasne zhodli na tomto riešení. Jedným z hlavných
dôvodov bola možnosť tvorby vlastných modelov elektrických súčiastok pre toto riešenie
v grafickom prostredí Blender.
Výhody
- Jednoduché na implementáciu
- Prehľadnejšie
- Ľahšie na pochopenie
Prototypy
Počas celej tvorby projektu vzniklo niekoľko prototypov, každý
prototyp je opísaný v samostatnej sekcií.
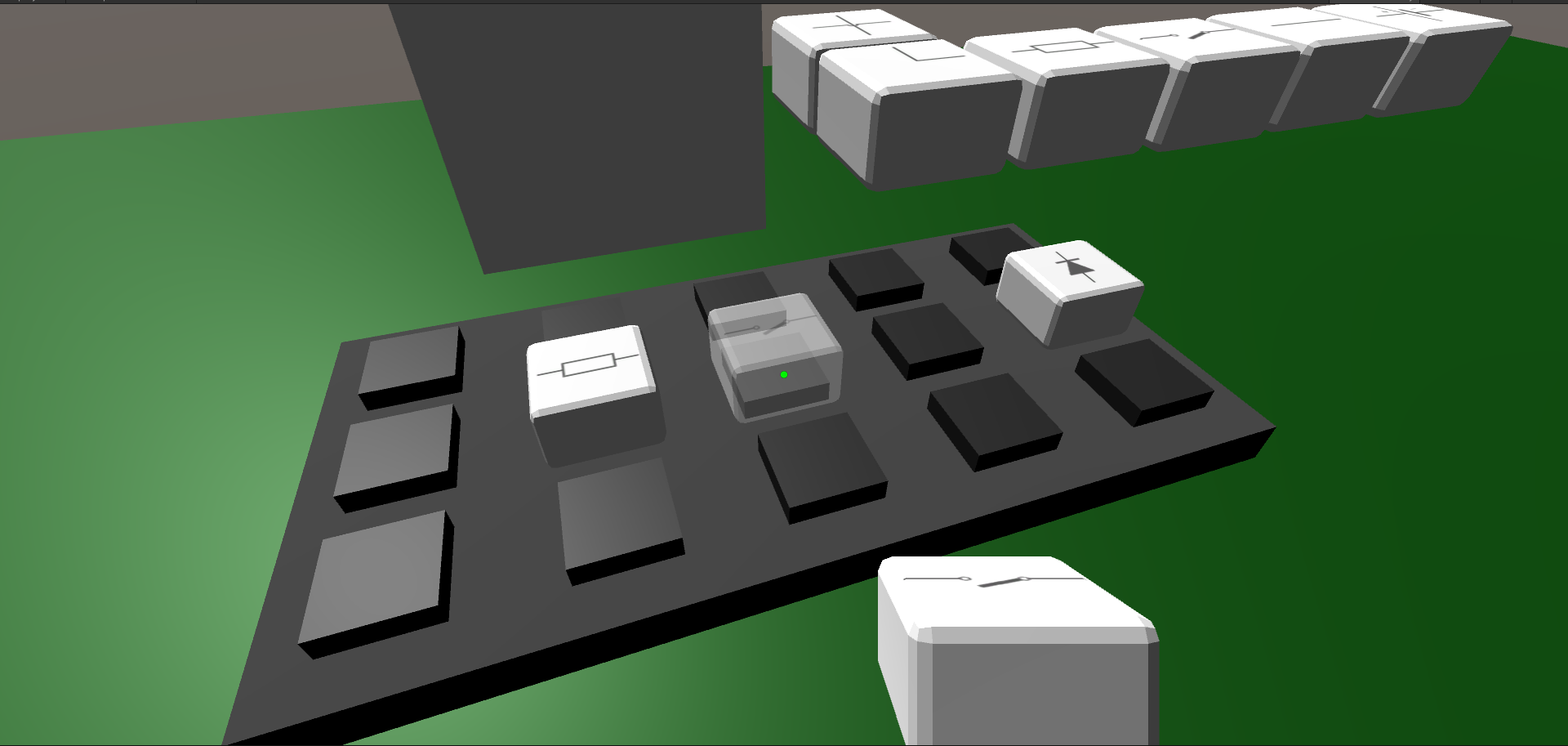
Prototyp 1 - Ovládanie & Interakcia

Cieľom tohto prototypu bolo vytvorenie prvotnej logiky ovládania postavy hráčom,
umožniť mu pohybovať sa pomocou klávesnice a myši v 3D priestore.
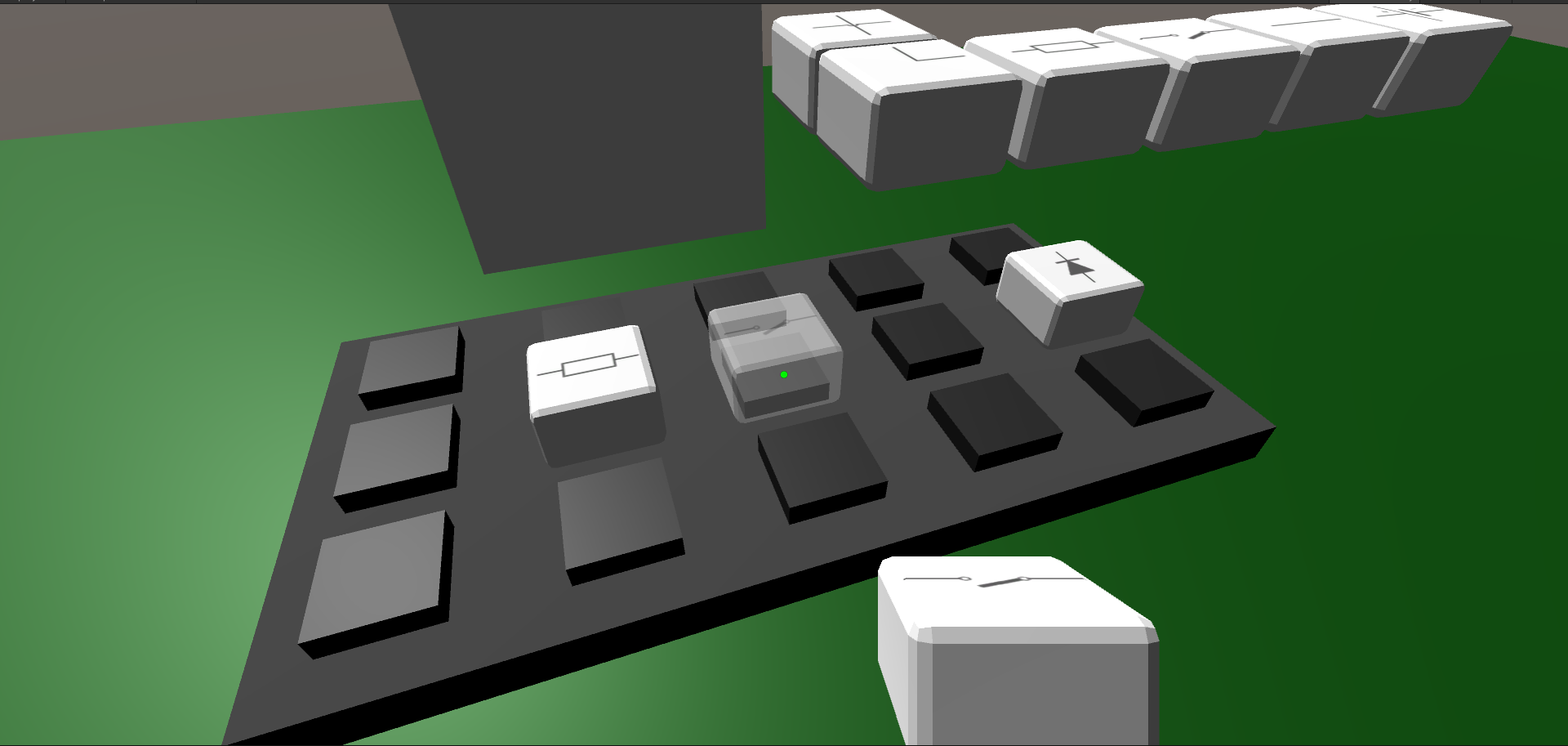
Všetky modely zobrazené na obrázku vyššie sme si vytvorili sami.
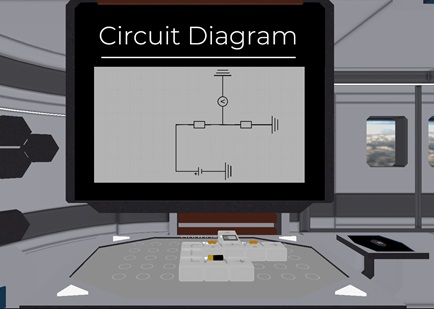
Takisto bolo potrebná implementácia prvotnej interakcie hráča
s elektrickými súčiastkami a grid boardom. Hráč mohol zobrať
do rúk ľubovoľnú el. súčiastku, mohol ju v ruke otáčať na 1 osi
alebo ju mohol z rúk pustiť. Pokiaľ sa hráč nachádzal pri grid boarde
mohol el. súčiastku, ktorú drží v ruke vložiť do tohto grid boardu.
Na obrázku vyššie je znázornená simulácia kocky, ktorú hráč drží v ruke
na grid board, aby mohol vedieť kam presne ju môže položiť.
Prototyp 2 - Podpora virtuálnej reality

Cieľom tohto prototypu bola integrácia podpory virtuálnej reality pre náš projekt.
V projekte používame VR Interaction Framework,
ktorého funkcionalitu sme si prispôsobili pre potreby nášho projektu. Hráč môže interagovať pomocou
VR headsetu s ovladačmi s elektrickými súčiastkami a vkládať ich do grid boardu. Súčasťou tohto
prototypuje je takisto aj kontrola spojenia elektrických súčiastok umiestnených v grid boarde.
Táto kontrola spojenia je dôležitá pri tvorbe vstupu do SpiceSharp knižnice.
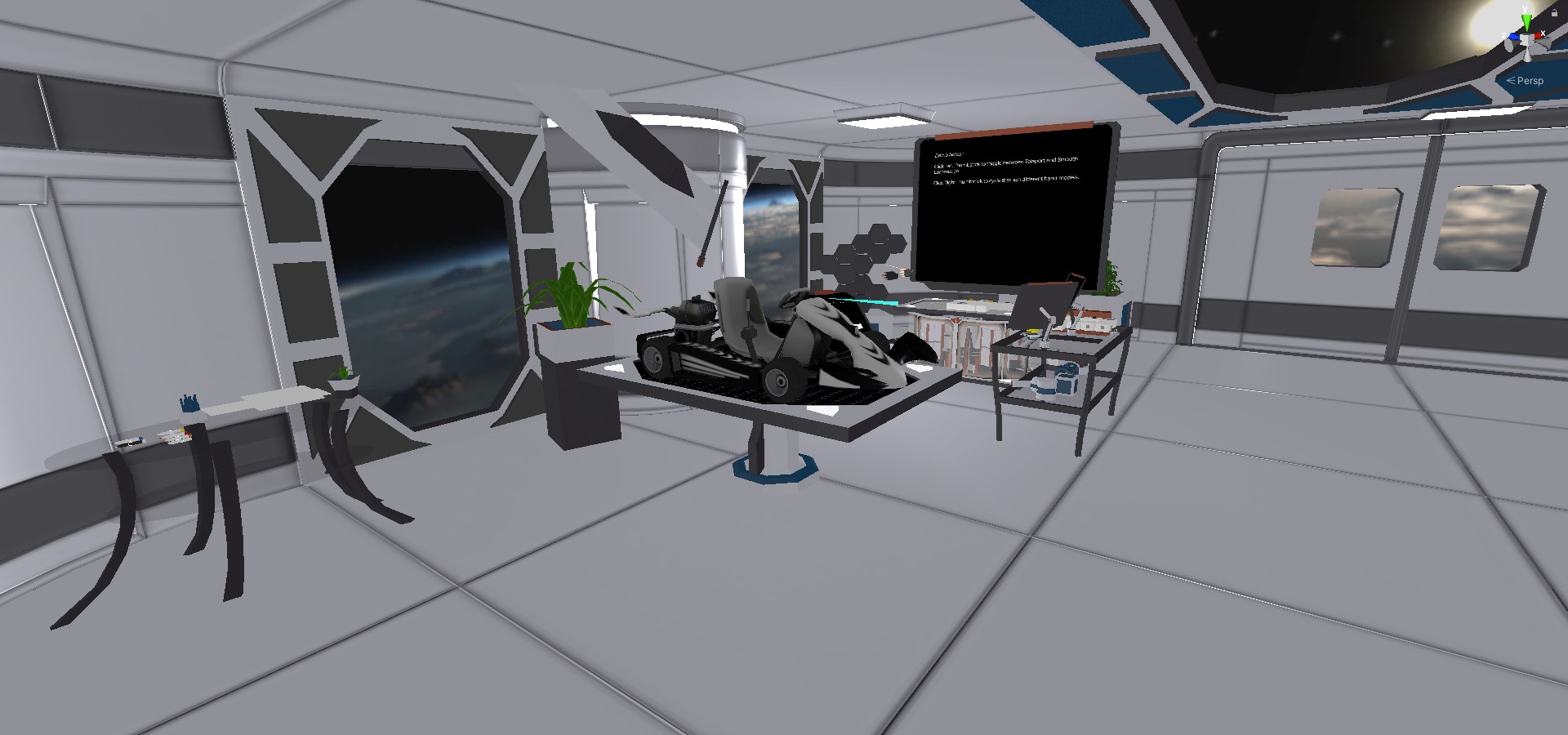
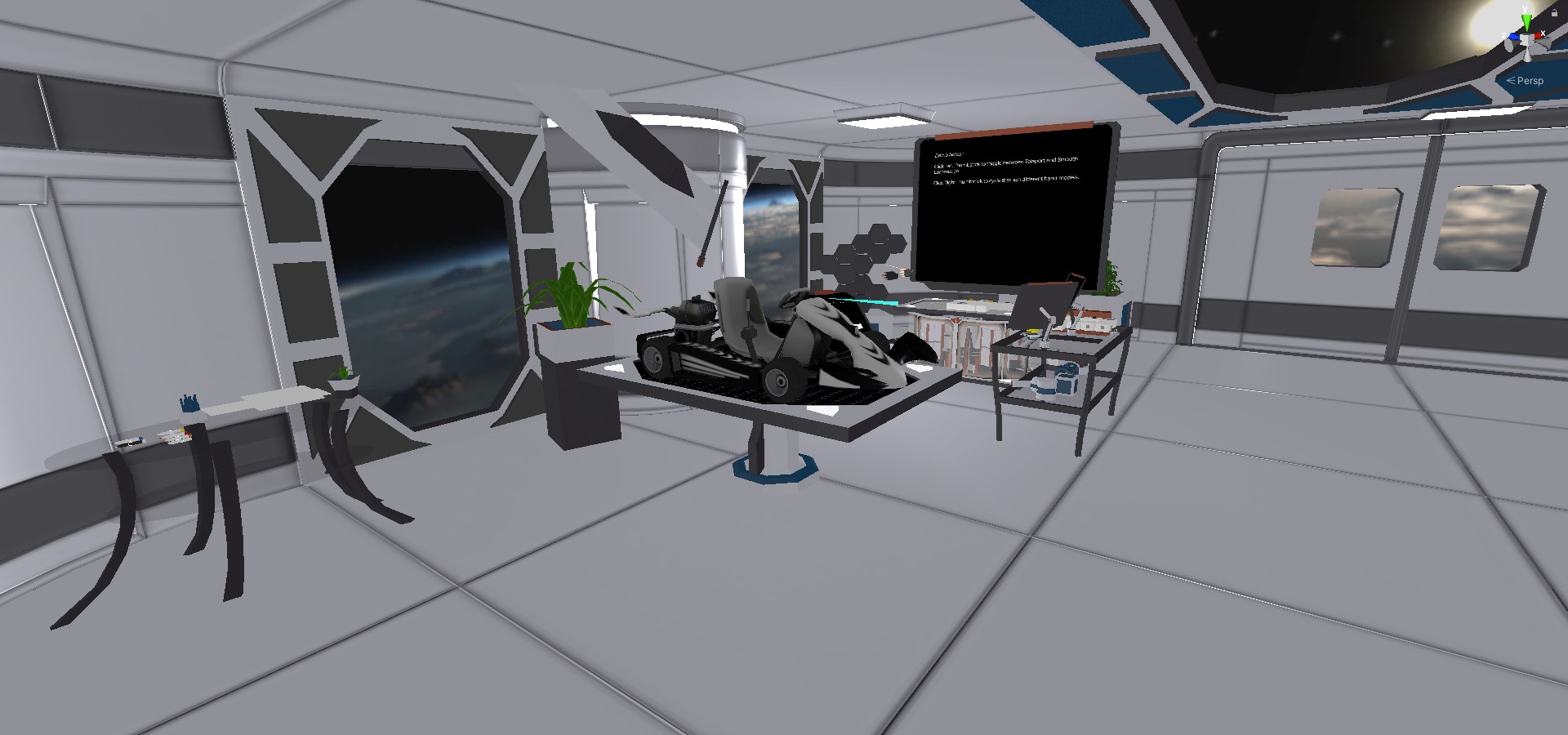
Prototyp 3 - Vizuálny overhaul

Cieľom tohto prototypu bol celkový vizuálny overhaul všetkých textúr a modelov nášho projektu.
Prototyp 4 - Simulácia elektrických obvodov

Cieľom tohto prototypu bola integrácia SpiceSharp a SpiceSharpParser pre náš projekt.
Vďaka tomu sme sa dostali do štádia, kedy už používatelia môžu simulovať nimi vytvorené elektrické obvody. Tento elektrický obvod následne preložíme do spice kódu,
ktorý odošleme SpiceSharpParser-u, ktorý tento kód parsne na vstup pre SpiceSharp, a ten následne spustí simuláciu.
Prototyp 5 - Modifikácia komponentov

Cieľom tohto prototypu bolo vytvorenie tuningovej stanice, v ktorej si používatelia môžu vytvárať a modifikovať komponenty,
s možnosťou uloženia týchto komponentov pre budúce používanie.
Používatelia si môžu vytvoriť ich vlastné modelové špecifikácie pomocou spice výrazov, tieto špecifikácie následne môžu vložiť do hry,
ktorá ich spracuje a umožní im používať tieto novo vytvorené špecifikácie na určené eletrické komponenty. Okrem vkladania špecifikácií
modelov si používatelia môžu takisto zmeniť hodnoty na jednotlivých komponentoch, ako napríklad odpor na rezistore. Všetky modifikované
komponenty si následne môžu uložiť, aby si ich v budúcnosti nemuseli opätovne vytvárať.
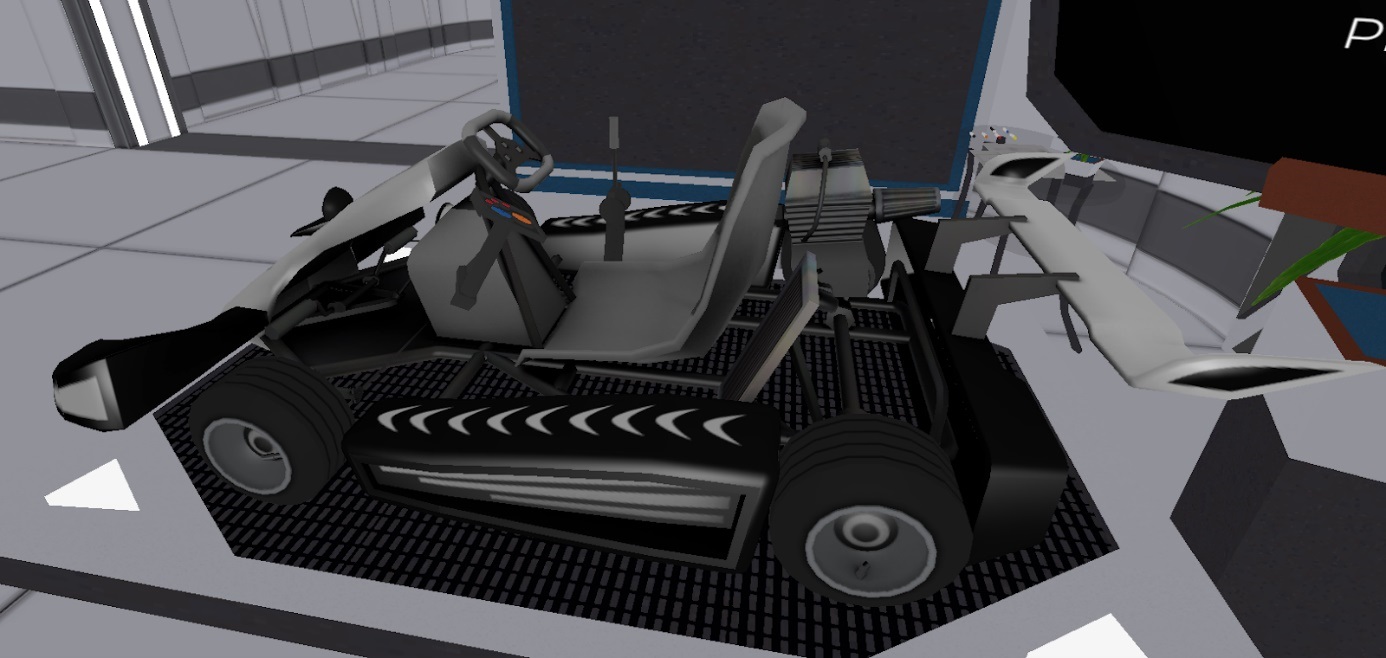
Prototyp 6 - Fyzika vozidla

Cieľom tohto prototypu bola integrácia fyziky na naše vozidlo.
Používatelia si môžu nasadnúť do vozidla a pomocou interaktívneho volantu a páky ho môžu ovládať.
Používatelia budú najprv musieť vytvoriť elektrické obvody pre jednotlivé súčiastky tohto vozidla, ako napríklad svetlá,
trúba, motor, a tak ďalej. Tieto súčiastky hráči vytiahnu z vozidla a vložia do gridboardu, následne pre túto súčiastku vytvoria
požadovaný obvod a vložia ju naspäť do vozidla. Pokiaľ bude vozidlo spľnať minimálne požiadavky, používatelia ho môžu zobrať na testovaciu jazdu.